چطور ابزارک شمارش معکوس را به وردپرس اضافه کنیم؟

حتما برای شما هم پیش امده است که بخواهید شمارش معکوس را به سایت وردپرسی تان اضافه کنید. تایمر شمارش معکوس به شما کمک می کند رویدادهای مهم، سالگردها، رویدادهای پیش رو و آغاز یک محصول یا خدمات جدید را به مشتریان تان اطلاع دهید. در این مقاله قصد داریم نحوه اضافه کردن تایمر شمارش معکوس به وردپرس را با هم مرور کنیم. پس همراه وب ایده باشید.
چه زمانی به ابزارک شمارش معکوس نیاز خواهیم داشت؟
این ابزارک یکی از گزینه های مفیدی است که موارد و رویدادهای مهم را به اطلاع مشتریان می رساند. شما می توانید از قابلیت شمارش معکوس برای نشان دادن رویدادهای پیش رو، آغاز یک محصول یا خدمات جدید یا فروش ویژه تان استفاده کنید. بهره گیری از این قابلیت مخاطبان را در سایت درگیر می کند و باعث بهبود تعامل آن ها می شود. سناریوهای زیر را مدنظر قرار دهید. در این سناریوها شما می توانید به طور موثر از ابزارک شمارش معکوس در وردپرس بهره ببرید:
- قبل از آغاز سایت و بر روی صفحه به زودی
- زمانی که سایت در حال نگهداری قرار دارد
- قبل از معرفی محصول یا خدمات جدید
- به هنگام میزبانی رویداد یا کنفرانس ویژه
- به هنگام سالگرد تاسیس کسب وکار
- در تعطیلات و رویدادهای ویژه همچون جمعه سیاه
شما می توانید تایمر شمارش معکوس را در پست ها، صفحات و ابزارک سایدبار به خوبی نشان دهید. همچنین می توانید این تایمر را به پاپ آپ ها، نوارهای شناور، جعبه های اسکرول و سایر عناصر موجود در سایت اضافه کنید. از آنجایی که تایمرهای شمارش معکوس کاربردهای مختلفی برای کاربران دارند سعی می کنیم دو روش مختلف برای اضافه کردن این گزینه به وردپرس فهرست کنیم.
روش اول: اضافه کردن شمارش معکوس به کمک افزونه
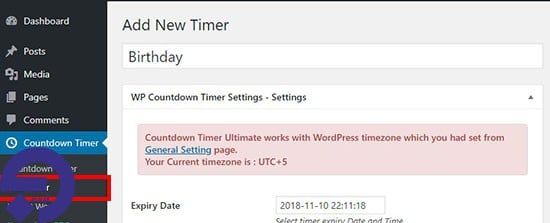
مثل همیشه اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Countdown Timer Ultimate است. بعد از اینکه افزونه را فعال کردید سری به بخش Countdown Timer » Add Timer در داشبورد وردپرس بزنید.

در این صفحه باید نامی برای ابزارک خود انتخاب کنید. به خاطر داشته باشید که تایمر از ناحیه زمانی تنظیم شده در تنظیمات سایت وردپرسی استفاده می کند. اگر می خواهید Timezone را برای این تایمر تغییر دهید سری به بخش تنظیمات و سپس بخش عمومی سایت وردپرسی خود بزنید و ناحیه زمانی را بر اساس نیاز خود دوباره تنظیم و به روزرسانی کنید.
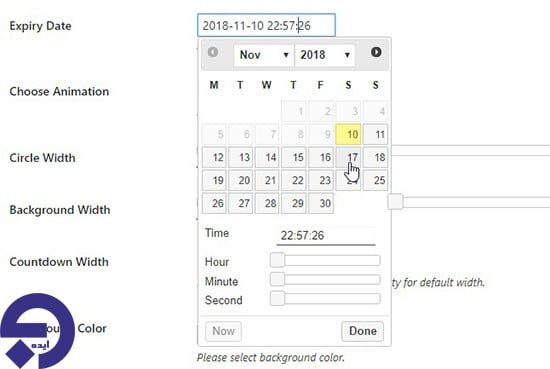
حالا باید زمان انقضای این شمارش معکوس را تنظیم کنید.

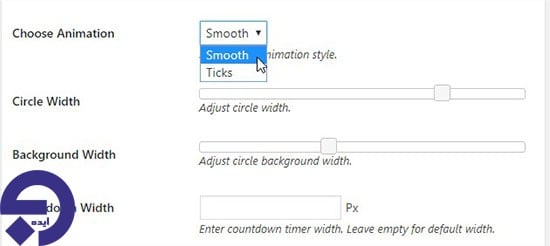
در گام بعدی می توانید نحوه نمایش انیمیشنی تایمر را از منوی کشویی موجود انتخاب کنید. در بخش عرض شمارش معکوس، می توانید عرض را برای نمایش کامل ابزارک تعریف کنید. اگر این فیلد را خالی بگذارید، تایمر با اندازه پیش فرض نمایش داده می شود. زیاد نگران نباشید. با چندین بار امتحان کردن می توانید بهترین اندازه را برای تایمر خود بیابید.

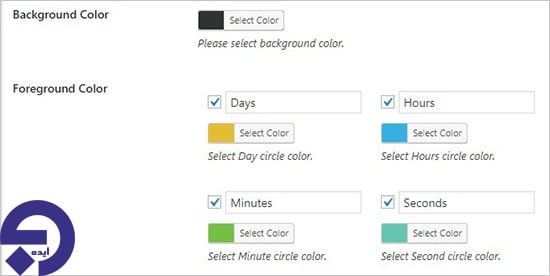
حالا می توانید برای تایمرتان رنگ بک گراند و فورگراند تعیین کنید. رنگ هر کدام از بخش های تایمر همچون روز، ساعت، دقیقه و ثانیه به تنهایی قابل تغییر است. می توانید برچسب عناصری همچون روز ، ساعت و غیره را هم تغییر دهید. خوب بعد از اینکه تنظیمات مدنظر را اعمال کردید، بر روی دکمه Publish کلیک کنید.

نمایش تایمر شمارش معکوس در وردپرس:

حالا که تایمرتان را ایجاد کردید باید آن را به سایت اضافه کنید. در اولین گام، بر روی منوی تایمر شمارش معکوس کلیک کنید. در صفحه تایمر، باید تایمری که در بخش قبلی ایجاد کرده اید را مشاهده نمایید.
در کنار تایمر شمارش معکوس، شورت کدی را می بینید که باید کپی کنید. این شورت کد در صفحه یا پست وردپرسی قابل اعمال است. مطمئن شوید بر روی دکمه به روزرسانی یا انتشار کلیک می کنید تا تغییرات در صفحه یا پست تان ذخیره شوند.
حالا سری به سایت وردپرسی تان بزنید. همانطور که می بینید ابزارک شمارش معکوس به بخش مدنظر اضافه شده است.
می توانید تایمر را به ناحیه سایدبار سایت وردپرسی هم اضافه کنید. برای اینکار کافیست سری به بخش نمایش و ابزارک ها بزنید و یک ابزارک متنی به سایدبارتان اضافه کنید. در تنظیمات ابزارک، باید شورت کدی که قبلا کپی کردید را پیست کنید. بعد از اینکه کارتان تمام شد دکمه ذخیره را بزنید و از سایت تان بازدید نمایید. ابزارک به سایدبار سایت اضافه شده است.
روش دوم: اضافه کردن تایمر شمارش معکوس به کمک افزونه SeedProd
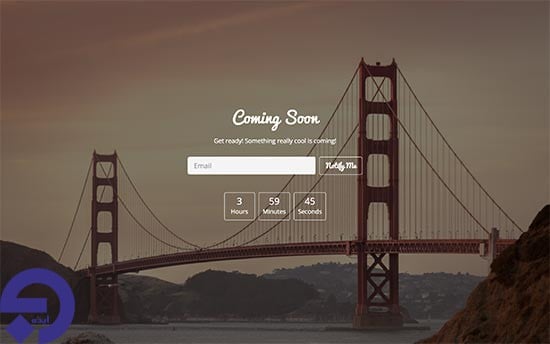
این گزینه یکی از افزونه هایی است که برای نمایش صفحات به زودی در وردپرس به کار می رود. نسخه حرفه ای این افزونه قابلیت شمارش معکوس را هم در خود دارد. شما می توانید این تایمر را به سایت وردپرسی تان اضافه کنید و اجازه دهید بازدیدکنندگان در مورد رویداد پیش رو اطلاعات بیشتری کسب کنند. خوب همانطور که می دانید اولین کاری که باید انجام دهید نصب و فعالسازی افزونه است. بعد از فعالسازی، به بخش تنظیمات و عمومی بروید. از شما لایسنس کی، خواسته می شود. باید آن را از اکانتی که در افزونه دارید به دست آورید. حالا سری به بخش تنظیمات و صفحه Coming Soon Pro بزنید و قابلیت coming soon را فعال نمایید. اینکار باعث می شود به طور خودکار تایمر شمارش معکوس به همراه صفحه coming soon آغاز به کار کند.
می توانید بر روی گزینه ویرایش کلیک کنید و قالب مدنظرتان را انتخاب نمایید. همچنین می توانید صفحه به زودی را شخصی سازی کنید. بعد از اینکه از تغییرات ایجاد شده راضی شدید مطمئن شوید که بر روی دکمه ذخیره کلیک می کنید.
حالا سری به سایت تان بزنید و بخش به زودی را مشاهده نمایید. خوب کار شما تمام شده است. امیدواریم از این افزونه ها استفاده کنید و یک تایمر شمارش معکوس زیبا به سایت تان اضافه نمایید.