افزودن امکانات اضافه به هر محصول در ووکامرس
با سلام خدمت خانواده بزرگ انار، افزودن امکانات اضافه به هر محصول در ووکامرس؟ شاید عنوان به شایستگی نتونه معنی رو برسونه پس قبل از توضیح و آموزش افزونه باید خدمتتون عرض کنم که این افزونه دقیقاً قراره چه کاری برای ما انجام بده؟ چه مزایا و معایبی داره و با استفاده از اون چه امکانی به سایت ما افزوده میشه؟ با من و این مقاله آموزشی کاربردی همراه باشید…
این افزونه دقیقا چیکار میکنه؟!
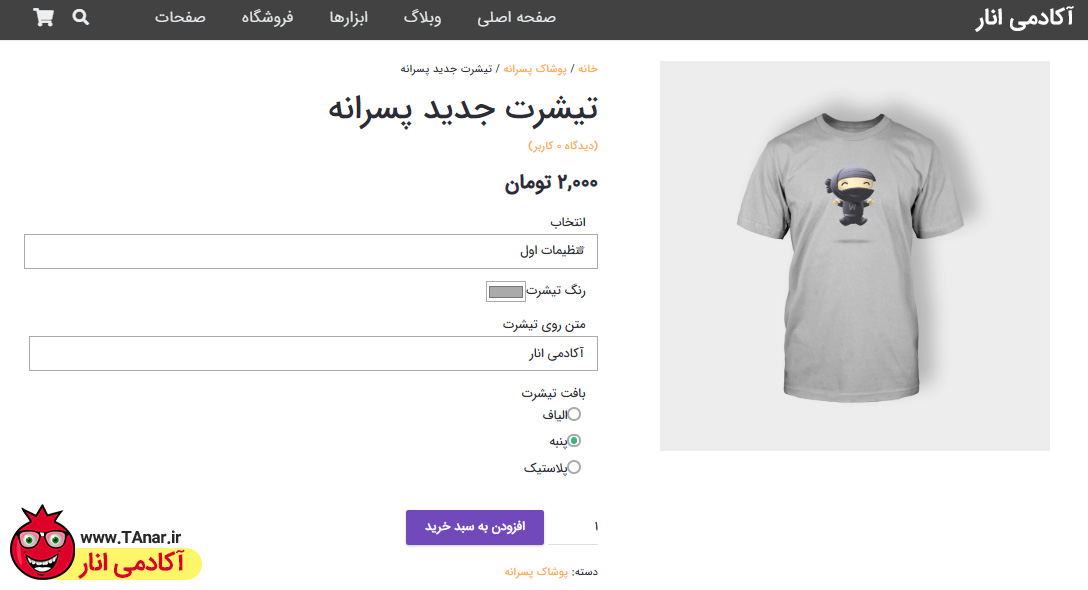
برای تشخیص کارایی این افزونه به تصویر زیر نگاه کنید:

به کمک افزونه WooCommerce Custom Product Addons میتوانیم فیلد های دلخواه به محصولات ووکامرس اضافه کنیم، حتی میتوانیم به یک دسته بندی خاص در ووکامرس چند تا فیلد دلخواه داشته باشیم که اطلاعات بیشتری از کاربر دریافت کنیم، اما شاید براتون سوال پیش بیاد در چه مواقعی این قابلیت ممکن به سایت های فروشگاهی ووکامرس کمک کنه؟ مثلاً…
- اگر محصول قراره برای هر کاربر منحصر به فرد باشد پس باید اطلاعات دریافت بشه. (مثل سفارش گردنبند طلا با نام کاربر)
- اگر یک محصول چند نوع و یا روش مختلف دارد یا لازمه که بپرسید محصول مورد نظر کادو شود یا خیر؟
در کل اگر میخواهید یادداشت های بیشتر از مشتری هنگام سفارش بگیرید این افزونه بسیار مناسب است، اما اگر میخواهید این ویژگی ها روی قیمت اصلی محصول هم تاثیرگذار باشد نسخه رایگان این افزونه برای شما مناسب نیست و باید نسخه پرمیوم و یا تجاری آن را خریداری کنید البته شاید با امکانات پیشفرضی که روی ووکامرس وجود دارد مثل: یخش متغییر و ویژگی ها بتوانید برخی از این قابلیت ها را اضافه کنید.
آموزش فعالسازی افزونه Custom Product Addons
به پیشخوان وردپرس خود وارد شوید، به گزینه افزونه ها >> افزودن مراجعه کنید و در مخزن وردپرس نام WooCommerce Custom Product Addons را جستجو نمائید و افزونه که در تصویر زیر مشخص است را نصب و سپس فعال نمایید.

تا این لحظه که این مقاله را براتون مینویسم، این افزونه بیش از 10 هزار نصب فعال و امتیاز 5 ستاره را از کاربران وردپرس دارد.
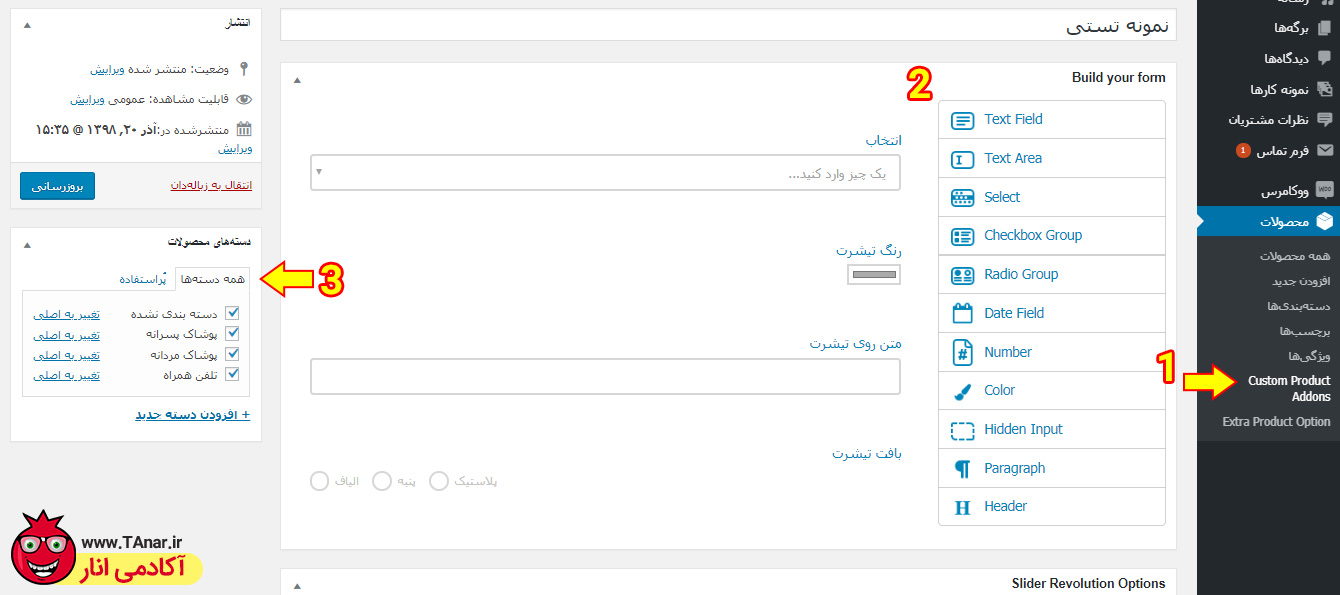
بعد از فعالسازی افزونه گزینه جدیدی به زیر مجموعه بخش محصولات شما اضافه میشود با نام Custom Product Addons که با کلیک بر روی آن وارد تنظیمات این افزونه میشوید که در ادامه توضیحاتی درباره کار با این افزونه خدمتتان تقدیم میکنم.

اینم از محیط این افزونه که خیلی ساده اما کاربردی هست و خیلی راحت گزینه های دلخواه خودتان را با درگ و دراپ (کشیدن و رها کردن) میتوانید به محصولات اضافه کنید برخی از این گزینه ها و امکانات عبارتند از:
- فیلد دریافت اطلاعات (نام ، اسم ، توضیح کوتاه و…)
- فیلد دریافت متن بلند
- ابزار انتخاب (منو کشویی)
- چک باکس
- انتخاب رنگ
- شماره
- پاراگراف
- فیلد مخفی
- دکمه های رادیویی
- و…
تنها موردی که شاید جای اون توی این موارد خالی باشه یک فیلد برای آپلود کاربر است! متاسفانه در نسخه رایگان این مورد یافت نشد و شاید بسیاری از کسب و کار ها به این مورد نیاز داشته باشند، حتما در آینده افزونه ای که این ویژگی رو در اختیارتون بذاره معرفی میکنم، اما در نظر داشته باشید با افزونه WooCommerce Checkout Manager میتوانید فیلد های صفحه تکمیل سفارش خودتان را شخصی سازی کنید و در آنجا تعیین کنید که برای محصولات یک دسته خاص یا یک محصول خاص یک فیلد اضافه در تکمیل سفارش وجود داشته باشد.
اما تا اینجا گفتیم که میتوانید با کشیدن و رها کردن فیلدهای مورد نظرتان را به محصولات ووکامرس اضافه کنید اما چگونه میتوان به این افزونه فهماند که ما فقط برای چند تا از محصولات خاص میخواهیم که این فیلد ها وجود داشته باشند. شما از بخش سوم که در تصویر بالا مشخص است میتوانید فیلدهای که ساختید را برای یک دسته بندی خاص در ووکامرس اعمال کنید.
مثلاً محصول شما تیشرت دلخواه است، دسته بندی آن را تیشرت قرار دهید و بعد در تنظیمات این افزونه فیلدهای دلخواهی که تعریف میکنید را با تیک زدن دسته بندی تیشرت فقط و فقط برای همین دسته بندی قرار دهید. به همین راحتی…
جمع بندی:
کار با این افزونه خیلی پیچیده نیست و امیدوارم که با آموزش بالا کاملاً امکانات و قابلیت های که این افزونه برای شما دارد را متوجه شده باشید، ما توی معرفی افزونه ها سعی میکنیم که توضیحات کامل باشه تا قبل از نصب و فعالسازی افزونه شناخت کاملی از آن داشته باشید و همانطور که میدانید تعداد زیاد افزونه بر روی وب سایت شما میتوانید باعث افت شدید سرعت سایت شود.
- ۹۸/۱۱/۰۲