چگونه در سایتم عکس اضافه کنم؟
چرا باید تصاویر را فشرده کرد ؟
زمانی که قصد دارید در وب سایت خود عکسی بگذارید، اگر آن را از اینترنت دریافت کرده باشید سایز آن معمولا بصورت فشرده و با حجم کم است ولی اگر با دوربین های دیجیتال گرفته شده باشد معمولا حجم آن بسیار بالاست که این عکس برای محیط وب مناسب نمی باشد .
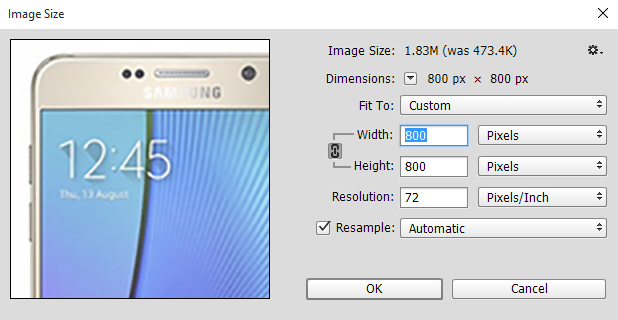
در فضای وب رزولوشن تصاویر باید 72 پیکسل بر اینج باشد. همچنین برای ابعاد عکس اگرچه هیچ محدودیتی وجود ندارد ولی برای اینکه عکس های شما با کمترین حجم و بهترین ابعاد برای کاربر لود شود توصیه می کنیم ابعاد عکس ها از 900 پیکسل بزرگتر نباشد . چون معمولا ابعاد مانیتور ها 1000 پیکسل می باشد و بزرگتر از این مقدار باعث می شود قسمت هایی از عکس از صفحه خارج شود .
می توانید برای فشرده کردن تصاویر از دو روش زیر استفاده نمایید :
- 1- روش آسان ( استفاده از نرم افزار کوچک سازی عکس آسان (دانلود نرم افزار - سایز : 2.8 MB) )
- 2- روش حرفه ای ( استفاده از فتوشاپ )
1- روش ایجاد عکس با استفاده از نرم افزار کوچک سازی عکس :
در این روش می توانید با استفاده از نرم افزاری که دانلود کردید، فشرده سازی و تغییر اندازه های عکس ها به صورت دسته ای را انجام دهید.
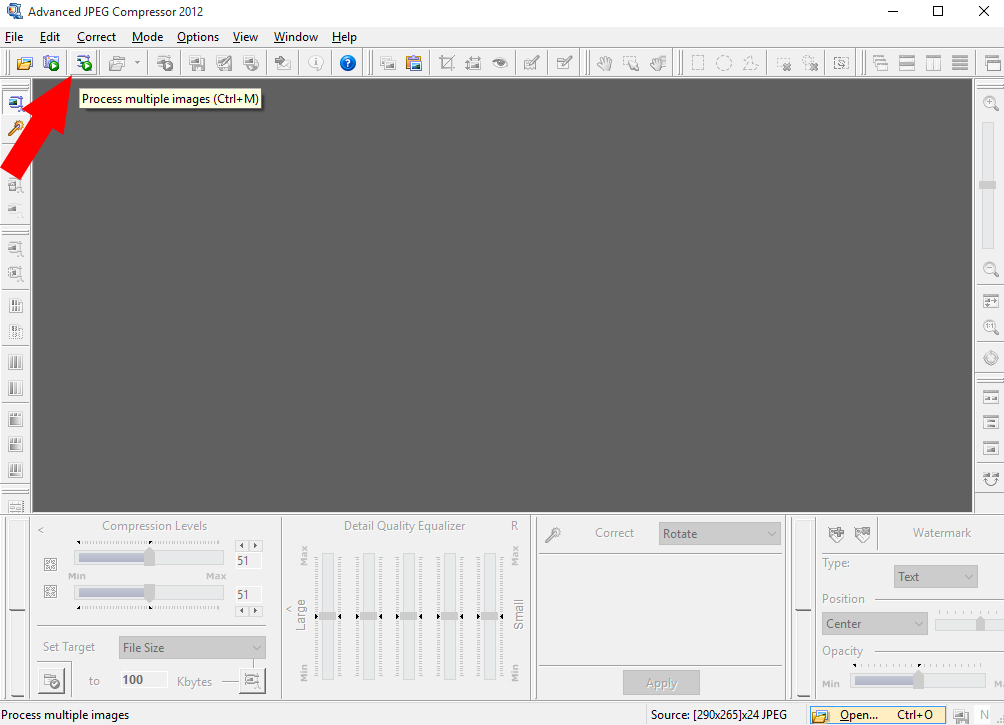
بعد از نصب و باز کردن برنامه، گزینه process multiple image را انتخاب کرده و عکس های مورد نظر را انتخاب نمایید.

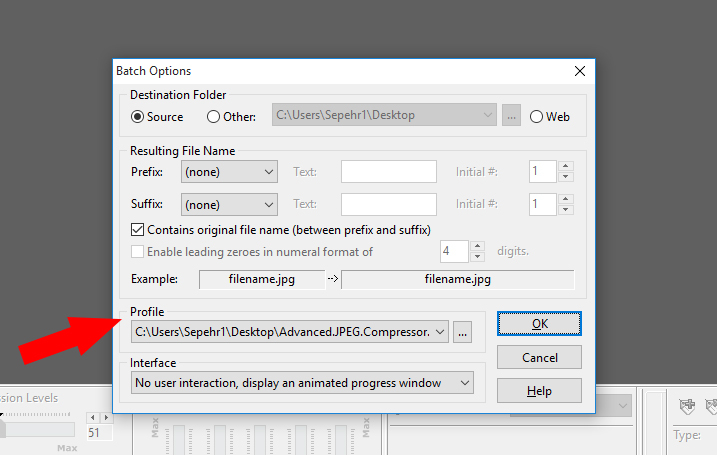
بعد از انتخاب عکس ها، پنجره زیر باز خواهد شد که در قسمت Destination Folder میتوانید محل ذخیره عکس ها را تعریف کنید.
سپس در قسمت پروفایل ، فایل ضمیمه شده sepehr-image-resize را انتخاب نمایید (سایز عکس ها در آن قبلا تعریف شده است) و در آخر آن را تایید نمایید.

2- روش آماده سازی عکس با فتوشاپ برای وب سایت:
در این روش ابتدا عکس مورد نظر را انتخاب کرده و آن را باز کنید، سپس از قسمت Image size< Image را انتخاب نموده و تغییرات زیر را اعمال نمایید، سپس در قسمت فایل به جای save as ، جهت وب گزینه seve for web را انتخاب کنید و عکس مورد نظر را ذخیره نمایید.