گوگل وبمستر چیست و چطور به بهینه سازی سایت ما کمک میکند؟
google web master
یکی از قدرتمند ترین ابزارهای گوگل می باشد، که به مدیریت وبسایت ما در موتور جستجو گر گوگل کمک میکند. به این صورت که اول به ما اطمینان میدهد جستجوگر گوگل به سایت ما دسترسی دارد،
سپس اطلاعاتی در اختیار ما میگذارد که با مطالعه و پیگیری آنها درمیابیم گوگل سایت ما را چگونه میبیند و برای بهینه سازی سایت خود چه مواردی هست که باید در نظر بگیریم.
گوگل وبمستر چه اطلاعات و امکاناتی را در اختیار ما قرار میدهد؟
- اطمینان از دسترسی گوگل به سایت ما
- امکان درخواست بررسی مجدد ربات های تحلیل گر گوگل از سایت ما و یا امکان مسدود کردن دسترسی بخشی از سایت برای ربات ها گوگل
- بررسی عملکرد محتوای سایت به صورت نمودار
- مشاهده خطا ها و مشکلاتی که باعث می شود که گوگل نتواند به درستی محتویات سایت ما را بررسی کند
- شناسایی اسپم های موجود در سایت
- می توانیم بفهمیم چه مورد سوالی توسط کاربرباعث می شود تا گوگل سایت ما را نمایش دهد؟ و یا سوالی هست که بازدید سایت ما را از سایت های دیگر بیشتر میکند؟
- لیستی از سایت هایی که به وبسایت ما لینک داده باشند
- و...

پس از آشنایی با این ابزار نحوه استفاده از آن را یاد میگیریم:
1- قبل از هر چیز به یک اکانت گوگل یا جیمیل نیاز است.
2- پس از ورود به حساب کاربری خود وارد لینک https://www.google.com/webmasters میشویم.
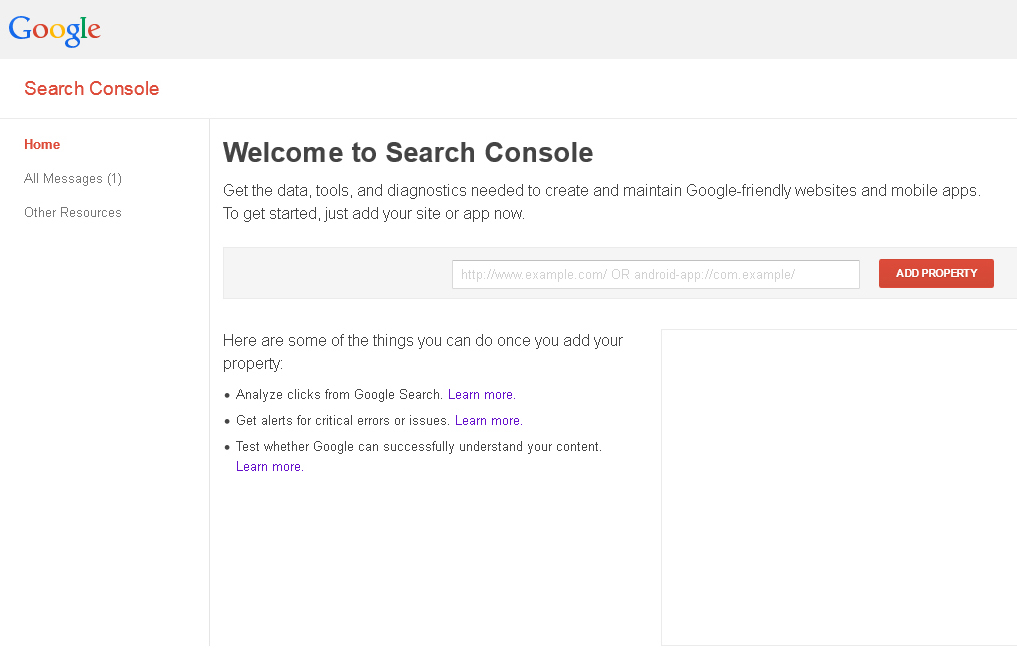
3- در صفحه ای که باز میشود روی دکمه Sign in to Webmaster Tools کلیک میکنیم.
4- در این مرحله باید سایت خود را وارد کنید.

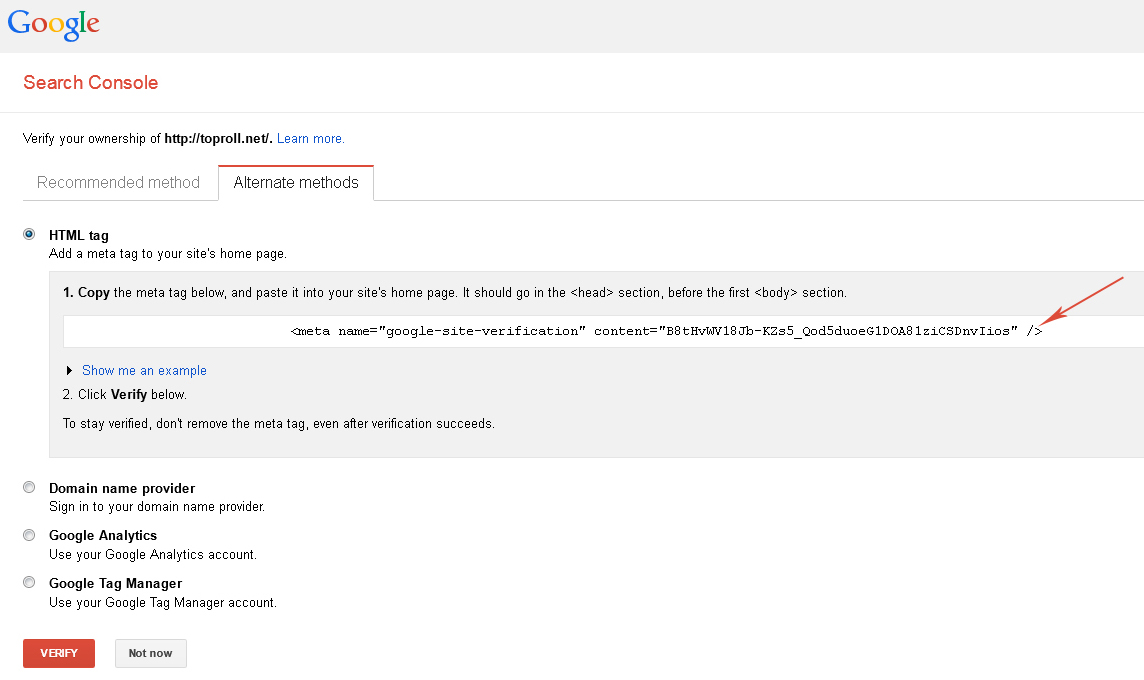
5- در اینجا لازم است که مالکیت سایت خود را به گوگل ثابت کنید که چند روش را به شما پیشنهاد میکند، سیستم سپهر ساده ترین راه را برای شما انتخاب کرده و امکان انجام آن را فراهم ساخته است.
از سربرگ Alternate methods گزینه ی HTML tag را انتخاب کنید، در کادر ظاهر شده یک تگ html در اختیار شما قرار داده میشود که باید کپی کنید.

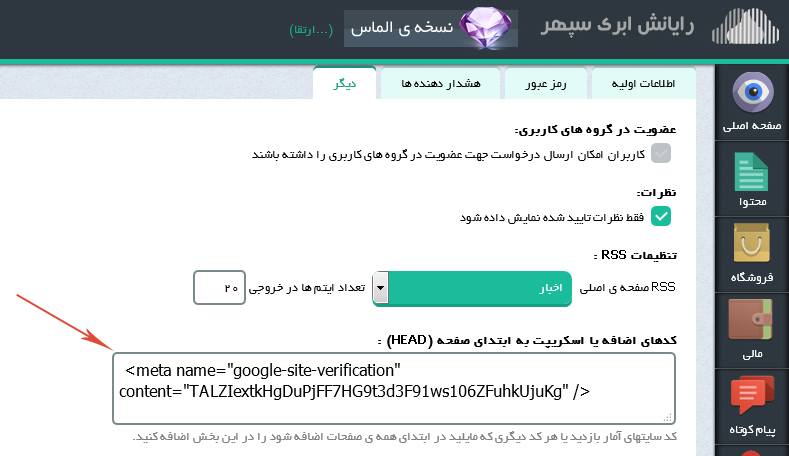
6- در مدیریت سایت خود در سپهر به صفحه تنظیمات رفته و در سر برگ دیگر در قسمت کدهای اضافه یا اسکریپت به ابتدای صفحه (HEAD) تگ را قرار دهید.

7- پس از ذخیره به صفحه گوگل وب مستر بازگشته و روی دکمه verify کلیک کنید.
در این مرحله شما موفق شدید سایت خود در وبمستر ثبت نمایید، در ادامه بخش های مهم ابزار گوگل وبمستر را توضیح خواهیم داد.
Search Analytics
در این بخش تجزیه و تحلیل عملکرد سایت شما در جستجوی گوگل و الگوی جستجوی کاربران در اختیار شما قرار میگیرد. که این گزارش را میتواند با فیلتر کردن تجزیه و تحلیل سفارشی تر هم بشود. یعنی اگر می خواهید بدانید کاربرانی که از تلفن همراهشان سایت شما را باز کرده اند چند نفر بوده اند، با جستجوی چه کلماتی سایت شما را یافته اند، چند صفحه از سایت شما را باز کرده اند و هر صفحه را چند بار و... این اطلاعات در اینجا به راحتی در دسترس قرار میگیرد.
این گزارش شامل:
- کلماتی که با جستجوی آنها سایت شما یافت شده است و تعداد آنها
- تعداد دفعاتی که کاربر با به کار گیری یک کلمه کلیدی به سایت شما وارد شده است
- میزان کاهش یا افزایش کلیک روی لینک های سایت
- نوع جستجو (رسانه های خاص مثل موسیقی یا ویدئو)
- دستگاه ههای مختلف استفاده شده برای جستجو (موبایل، دسکتاپ و ...)
- مکان جغرافیایی
- و کلماتی که در نتیجه جستجوی آنها بیشتر از ده کلیک روی سایت شما شده باشد
- و....
Links to Your Site
لیستی از لینک هایی که به سایت شما داده شده است را نمایش میدهد همچنین میتوانید متن های لینک شده را که گوگل آنها را یافته است را ببنید.
Internal links
صفحه ی لینک داخلی شامل لیستی از صفحات سایت شما است که از صفحات دیگر سایت لینک کسب کرده است.
برای موتورهای جستجو تعداد لینک های داخلی که به یک صفحه اشاره می کنند معیاری برای سنجش اهمیت آن صفحه است. اگر صفحه ی با اهمیت مورد نظر شما در این لیست وجود ندارد و یا صفحات کم اهمیت سایت شما دارای لینک های داخلی زیادی هستند؛ شما می بایست در دستورالعمل های لینک سازی خود تجدید نظر کنید.
Index Status
صفحه ی index status آماری از آدرس های url سایت که گوگل قادر به شناسایی و ذخیره اطلاعات آن ها است را تهیه می کند.
برای مثال ممکن است که شما صفحاتی داشته باشید که کاربران فقط با ورود به حساب کاربری خود میتوانند آنها را مشاهده کنند پس گوگل قادر به بررسی آنها نبوده است پس شما نیاز دارید که حالت آدرس دهی با https برای مثال درگوگل وبمستررا ارائه دهید.
Total URLs: تمامی url هایی که در نمایش جستجو ظاهر می شوند را نشان می دهد.
blocked by robots: جمع کل آدرس های url ای که به وسیله ی فایل robot.txt ؛اجازه دستیابی به آنها مسدود شده است را نمایش می دهد. شما میتوانید تیک مربوط به نمایش url های مسدود شده را بردارید.
URLs removed: تمامی آدرس های urlی که شما به وسیله ی ابزار URL removal tool آنها را حذف کرده اید.