زرین پال یکی از درگاه های پرداخت واسط در ایران می باشد و همانطور که از اسمش پیداست نمونه ای ایرانی است از وب سایت و سرویس موفق و معروف پی پال (payPal) که کار اصلی آن جلب اعتماد مشتری در پرداخت آنلاین است .

البته باید اشاره داشت که بنا به مناسبات قانونی متفاوت ایران و دنیا به همان نسبت کاری که پی پال انجام میدهد با زرین پال هم متفاوت است ولی به صورت کلی می توان آنها را مشابه دانست .
به طور خلاصه کاری که زرین پال انجام می دهد ارائه ی درگاه پرداخت واسط برای سایت شما است . گرفتن این درگاه واسط بسیار راحت است و در عرض چند ساعت شما می توانید درگاه خود را افتتاح کنید و به وب سایت خود در سپهر متصل کنید . پس از آن کاربران می توانند در سایت شما پرداخت آنلاین داشته باشند . برای راه اندازی این درگاه پرداخت به صورت زیر عمل نمایید:
جهت استفاده از این امکان، ابتدا در این سایت عضو شده و فرم عضویت را تکمیل نمایید.

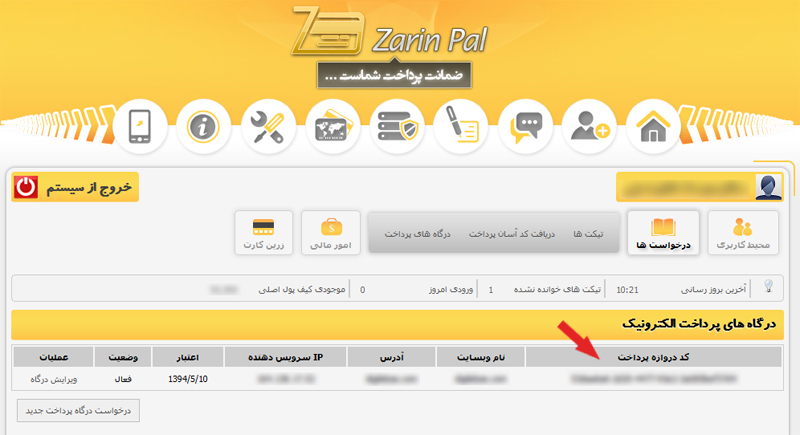
پس از فعال شده اکانت خود ، بسته به سیاست های زرین پال باید مراحل تایید حساب را طی کرده و سپس درخواست وب سرویس دهید. در مرحله بعد، با ارائه IP سایت شما ( 164.138.17.52 ) و سایر اطلاعات ، پین کد مربوطه را دریافت نمایید.

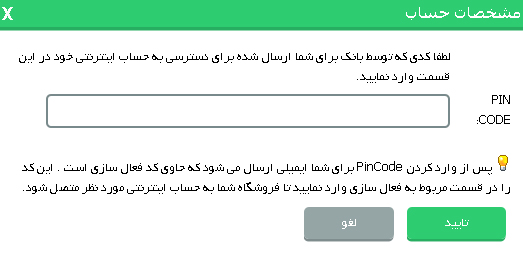
و آن را در قسمت مشخصات حساب در مدیریت بانک ها وارد کنید.

پنجره ای نمایان می شود که کدی که توسط زرین پال برای شما ارسال شده را در این قسمت وارد کرده و سپس آن را تایید نمایید.

اطلاعات درخواستی را تکمیل و سپس ارسال نمایید. پس از وارد کردن این اطلاعات ، برای شما کدی به ایمیلتان ارسال می شود که حاوی کد فعال سازی می باشد. این کد برای امنیت سیستم و اینکه مطمئن شویم درخواست اتصال حساب از جانب خود شما ارسال شده ، نیاز است .
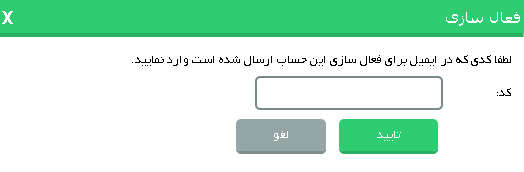
جهت فعال سازی کد مورد نظر بر روی گزینه " فعال سازی" کلیک کنید.

پنجره ای نمایان می شود که کد فعال سازی ذکر شده را در این قسمت وارد کنید و سپس آن را تایید نمایید.

پس از این در صورتی که کد درست باشد در وضعیت آن بانک علامت تیک نمایش داده شده و وب سایت شما به آن متصل شده است .