چگونه فایل های پی دی اف را در سایت وردپرسی آپلود کنیم؟

ایا تا به حال برایتان پیش آمده است که بخواهید فایل های PDF را در سایت وردپرسی خود آپلود کنید؟ وردپرس به شما اجازه می دهد فایل های PDF خود را به راحتی آپلود کنید و آن را برای دانلود در اختیار افراد قرار دهید. در این مقاله نحوه انجام اینکار را به شما نشان خواهیم داد.پس همراه وب ایده باشید.
آپلود فایل PDF در پست ها و صفحات وردپرس:
این روش بسیار ساده است و در آن نیازی به نصب افزونه ندارید. اولین کاری که باید انجام دهید ویرایش پست یا صفحه ای است که می خواهید فایل PDF را در آن آپلود نمایید. در قسمت ادیتور پست بر روی دکمه افزودن پرونده چند رسانه ای کلیک کنید.
این کار باعث می شود صفحه جدیدی باز گردد. بعد از باز شدن صفحه بر روی دکمه گزینش پرونده ها کلیک نمایید. حالا فایل پی دی اف را انتخاب کنید. وردپرس می تواند این فایل را به سایت شما اضافه کند. بعد از آپلود، پیش نمایشی از فایل را مشاهده خواهید کرد. در ستون سمت چپ؛ می توانید عنوان، کپشن و توضیح فایل را اضافه کنید. حالا بر روی دکمه گذاشتن در نوشته کلیک کنید. حالا صفحه مورد نظر بسته می شود و فایل پی دی اف برای دانلود در اختیار کاربران قرار خواهد گرفت. می توانید به ویرایش پست یا صفحه خود ادامه دهید و سپس ان را منتشر سازید.
آپلود و تعبیه فایل PDF در پست یا صفحه وردپرسی:
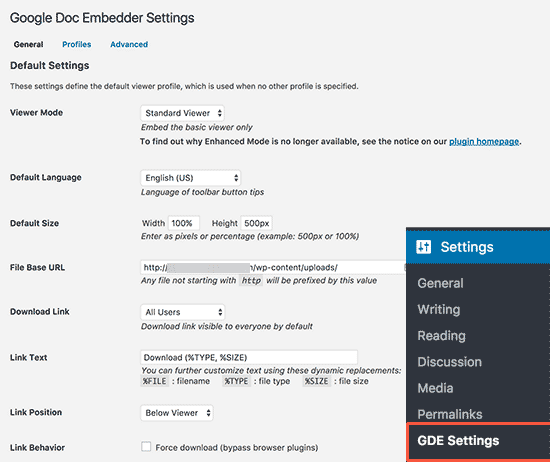
این روش به شما اجازه می دهد به کمک افزونه، فایل پی دی اف خود را در داخل پست یا صفحه وردپرسی به نمایش بگذارید. اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Google Doc Embedder است. بعد از فعالسازی، باید به بخش تنظیمات بروید و صفحه تنظیمات افزونه را انتخاب کنید.

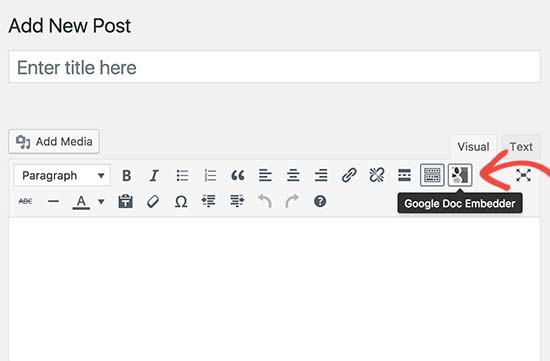
در این بخش می توانید زبان، عرض، ارتفاع آن را انتخاب کنید. گزینه های پیش فرض برای بیشتر سایت ها کارساز و موثر خواهد بود اما می توانید در صورت نیاز تغییراتی را در افزونه خود اعمال کنید. حالا به پستی بروید که می خواهید فایل پی دی اف را در آن تعبیه سازید. در قسمت ویرایش پست، باید بر روی گزینه افزودن پرونده های چند رسانه ای کلیک کنید. بعد از آپلود فایل پی دی اف، باید URL فایل را کپی کنید و پنجره را بدون قرار دادن فایل در پست ببندید. حالا روی ایکون افزونه در ویرایشگر پست کلیک کنید.

اینکار باعث می شود پاپ آپی نمایان گردد و به کمک آن می توانید آدرس فایل را کپی کنید و بر روی دکمه Insert کلیک نمایید. این افزونه سایر اسناد را نیز در پست یا صفحه شما تعبیه می کند.