چطور از فرم ساز برای سایتم استفاده کنم ؟
حتما برای شما بارها پیش آمده که علاوه بر تمام امکاناتی که سرویس های وب به شما می دهند . مایل باشید اطلاعات اضافه تری هم از کاربران سایت خود دریافت نمایید . برای مثال در صورتی که شما سایت یک هتل را داشته باشید لازم است که در سایت خود صفحه ای برای رزرو اتاق داشته باشید تا مسافران بتوانند در شهر خود اتاق رزرو نموده و سپس اقدام به سفر نمایند . در اغلب موارد کاربران در مواجهه با این گونه صورت مسئله هایی به فکر برنامه نویسی و سیستم های پیچیده می افتند. در حالی که با سیستم فرم ساز الکترونیکی سپهر شما می توانید بدون نیاز به دانش برنامه نویسی هرگونه فرمی را به سایت خود اضافه نمایید. برای این کار در صورتی که پکیج شما قابلیت فرم ساز را داشته باشد می توانید شروع کنید .
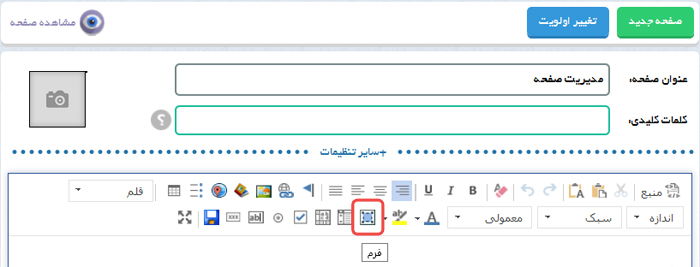
ابتدا وارد مدیریت صفحات می شویم . در این قسمت پس از پر کردن فیلد های اولیه از قبیل عنوان صفحه ، کلمات کلیدی و.... در ادیتور گزینه ی مربوط به فرم را انتخاب نمایید.

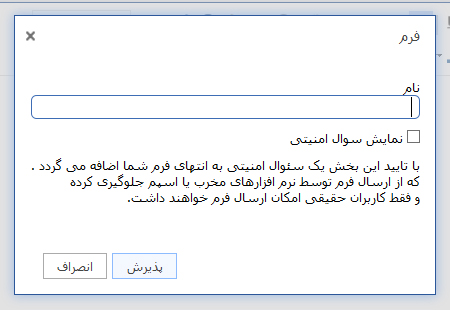
سپس یک صفحه باز می شود که باید در آن نام فرم را وارد نمایید . برای مثال فرم رزرو اتاق ( این نام فقط برای شما نمایش داده می شود و کاربران سایت آن را مشاهده نمی کنند(

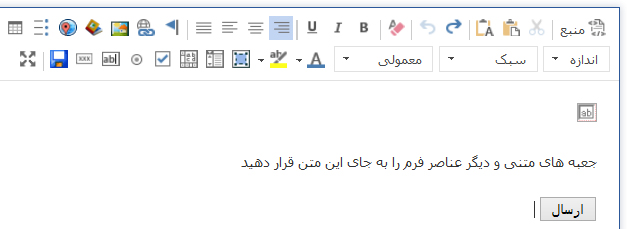
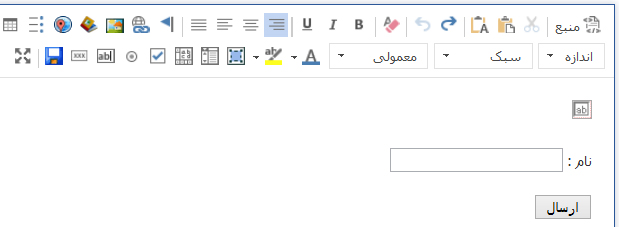
در صفحه یک دکمه ارسال اضافه می شود و عبارت "جعبه های متنی و دیگر عناصر فرم را به جای این متن قرار دهید" دیده می شود. حال می توانید به جای این عبارت عناصر فرم را طی مراحل زیر قرار دهید.

- اضافه کردن Textbox ها برای دریافت نام و نام خانوادگی :
- ابتدا نام فیلد مورد نظر را تایپ کرده ، به عنوان مثال نام:
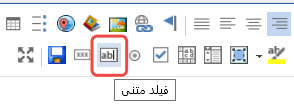
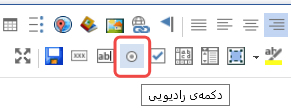
- سپس از نوار ابزار بالا عنصر فیلد متنی را انتخاب می کنیم :

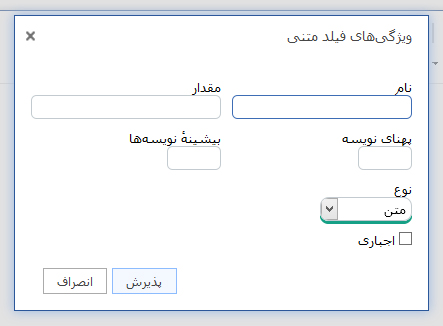
- و در فرم باز شده در قسمت نام ، نام فیلد را تایپ کرده و دکمه پذیرش را میزنیم.

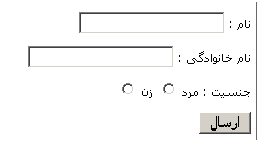
- بدین ترتیب عنصر مورد نظر روی صفحه نمایان می شود:

- برای اضافه کردن دکمه های رادیویی برای فیلد جنسیت ابتدا فیلد مورد نظر را تایپ کرده :

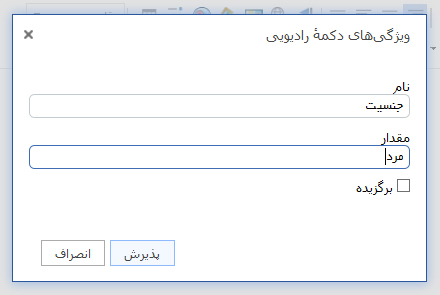
- و در فرم باز شده در قسمت نام عبارت "جنسیت " را تایپ می کنیم ودر قسمت مقدار عبارت "مرد " راتایپ کرده و سپس دکمه پذیرش را می زنیم :


- دقت شود که قسمت نام باید برای تمام دکمه های رادیویی یکسان باشد که در اینجا ما برای هر دو فیلد مرد و زن مقدار " جنسیت " را در نظر گرفتیم
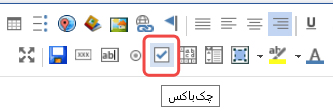
- برای اضافه کردن فیلد گزینه ای برای وضعیت سرویس ابتدا عبارت مورد نظرمان را تایپ کرده سپس فیلد خانه گزینه ای را انتخاب می کنیم :

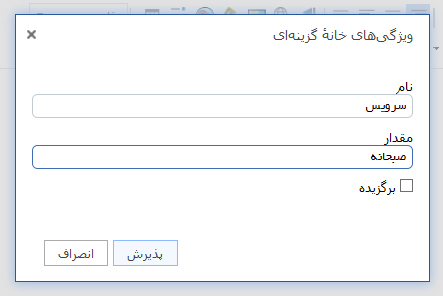
- در قسمت نام عبارت سرویس و در قسمت مقدار فرضا " صبحانه" را تایپ کرده :

- و سپس دکمه پذیرش را می زنیم و همینگونه برای ناهار و شام :

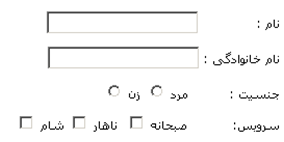
- برای اضافه کردن سایر فیلدها نیز به همین روش عمل می کنیم.
- و در انتها صفحه را ذخیره می کنیم.

- سپس پس از ظاهر شدن پیغام اضافه شدن صفحه می توان لینک مشاهده صفحه را انتخاب کرده و وارد صفحه مذکور شوید.

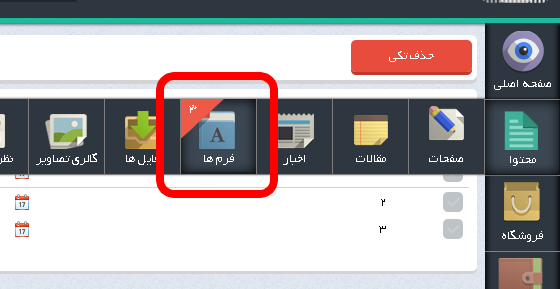
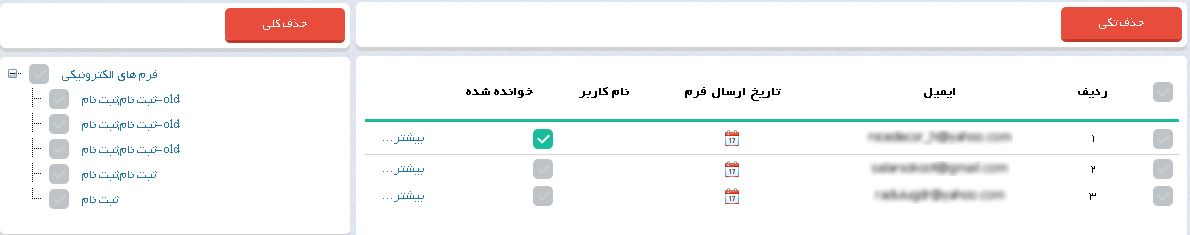
در صورت پر شدن فیلدها توسط کاربران و ارسال صفحه می توانید در قسمت مدیریت >فرم های الکترونیکی محتوای اطلاعات وارد شده را ببینید :


- در صورت کلیک روی لینک بیشتر می توانید اطلاعات کاملتری را ببینید :

فرم ساز